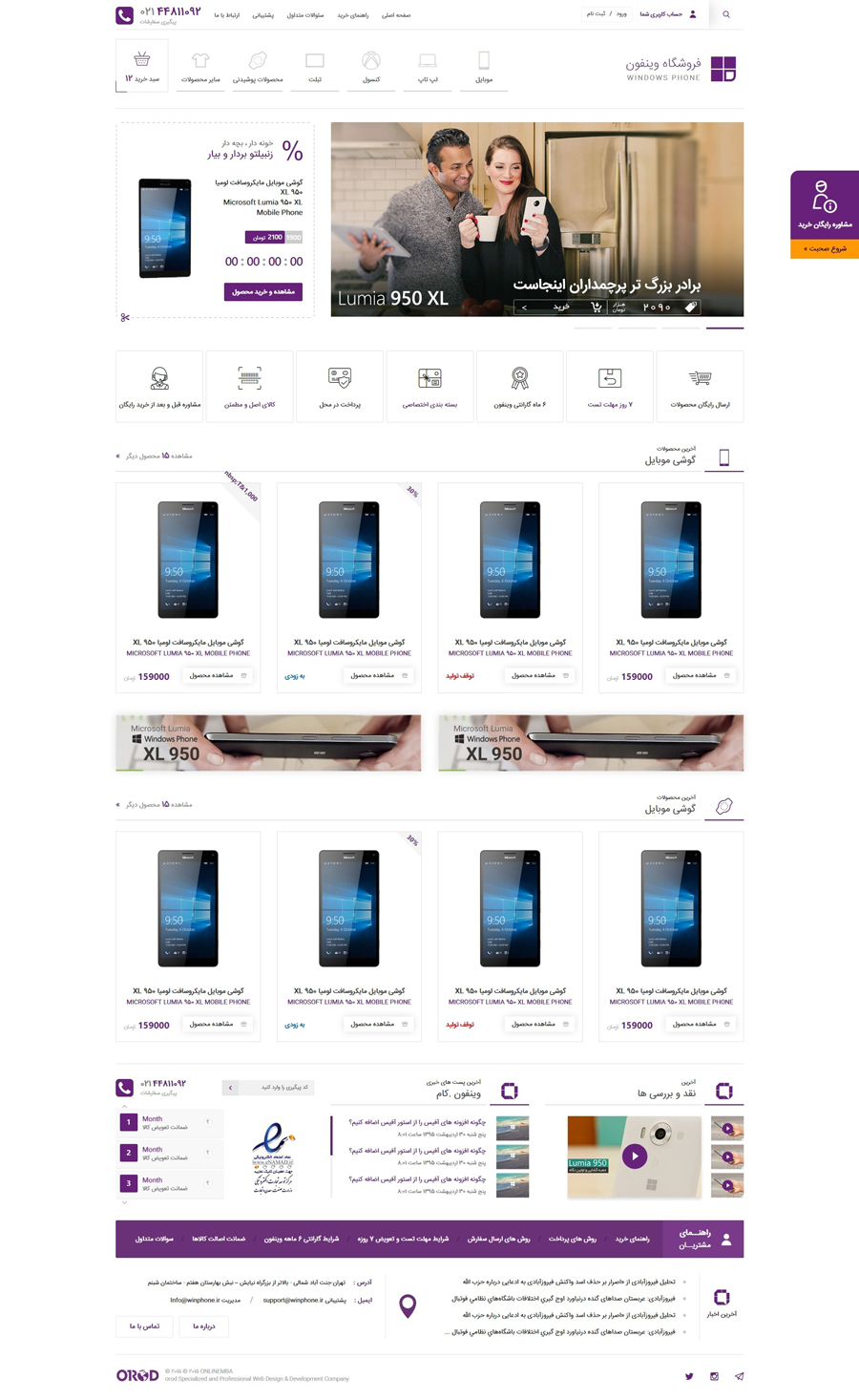
شرکت اُرد با بهرهگیری از تکنولوژیهای روز دنیا، یک فروشگاه آنلاین پیشرفته برای خرید موبایل طراحی کرده است. این فروشگاه با استفاده از فریمورکهای قدرتمندی مانند Next.js برای بخش نمایشی و ASP.NET برای بخش پشتیبان، تجربه خریدی روان و امن را برای کاربران فراهم میکند. طراحی زیبا و پاسخگو، سرعت لود بالا، سیستم پرداخت امن و بهینهسازی برای موتورهای جستجو از جمله ویژگیهای برجسته این فروشگاه هستند. با استفاده از این فروشگاه، کاربران میتوانند به راحتی انواع موبایل را جستجو، مقایسه و خریداری کنند.
در این پروژه، از تکنولوژیهای دیگری مانند SQL Server برای مدیریت دادهها، درگاههای پرداخت معتبر برای انجام تراکنشها و سیستمهای مدیریت محتوا برای مدیریت آسان سایت نیز استفاده شده است.
به طور خلاصه، این فروشگاه آنلاین با ترکیب تکنولوژی و طراحی کاربرپسند، یک تجربه خرید آنلاین بینظیر را برای علاقهمندان به موبایل فراهم میکند.

طراحی سایت فروشگاهی موبایل با فرانتاند Next.js و بکاند ASP.NET توسط اُرُد
در این پروژه، شرکت طراحی سایت اُرُد با بهرهگیری از تکنولوژیهای مدرن، فروشگاهی برای خرید موبایلهای پیشرفته طراحی کرده است. این فروشگاه با رابط کاربری سریع و بهینه، تجربه خرید آنلاین را برای کاربران آسان و جذاب میکند.
ویژگیهای برجسته سایت:
1. استفاده از Next.js برای فرانتاند
فریمورک Next.js با قابلیتهای SSR (Server-Side Rendering) و SEO-Friendly، کمک میکند تا صفحات سایت به سرعت بارگذاری شده و موتورهای جستجو به راحتی محتوای سایت را ایندکس کنند. این ویژگیها به بهبود رتبه سایت در نتایج جستجوی گوگل کمک میکند و باعث افزایش ترافیک و جذب مشتریان جدید میشود.
| قابلیت تخصصی | توضیحات |
|---|---|
| SSR (Server-Side Rendering) | صفحات سایت ابتدا در سمت سرور رندر شده و بهصورت HTML آماده به مرورگر ارسال میشود، که باعث بهبود سرعت و SEO میشود. |
| SEO-Friendly | قابلیتهایی همچون Pre-rendering و Dynamic Routing به بهبود ایندکس شدن سایت توسط موتورهای جستجو کمک میکند. |
| Pre-rendering | در Next.js دو نوع Pre-rendering وجود دارد: Static Generation و Server-side Rendering که هر دو به بهبود سرعت و SEO کمک میکنند. |
| Dynamic Routing | امکان ساخت مسیرهای داینامیک (Dynamic Routes) بدون نیاز به تنظیمات پیچیده، که به بهبود تجربه کاربری کمک میکند. |
| Lazy Loading تصاویر | تصاویر بهصورت Lazy Load بارگذاری میشوند، به این معنی که فقط وقتی کاربر به بخش مربوطه اسکرول میکند تصاویر بارگذاری میشوند، که به بهبود سرعت سایت کمک میکند. |
| Code Splitting | با تفکیک کدها به بخشهای کوچکتر، فقط کدهای لازم برای بارگذاری صفحه مورد نیاز لود میشود که به بهبود عملکرد کمک میکند. |
| Static Generation | محتوای ایستا از قبل تولید میشود و در هنگام درخواست کاربر بهصورت فایلهای ایستا سرو میشود که باعث افزایش سرعت بارگذاری اولیه صفحات میشود. |
| PWA (Progressive Web App) | امکان تبدیل سایت به یک اپلیکیشن PWA، با ویژگیهایی مانند استفاده آفلاین و بهبود تجربه کاربری در موبایل را فراهم میکند. |
| قابلیت استفاده مجدد از کامپوننتها | به لطف ساختار React و Next.js، کامپوننتهای مختلف سایت بهصورت مجزا و قابل استفاده مجدد طراحی میشوند که به بهبود توسعه و نگهداری سایت کمک میکند. |
| حالتهای رندرینگ پیشرفته | پشتیبانی از حالتهای رندرینگ مختلف مانند ISR (Incremental Static Regeneration) که امکان بهروزرسانی دورهای صفحات استاتیک را بدون نیاز به رندرینگ کامل فراهم میکند. |
| API Routes داخلی | Next.js قابلیت ساخت APIهای سبک و سریع در داخل پروژه را بدون نیاز به سرور جداگانه ارائه میدهد که کارایی و امنیت را افزایش میدهد. |
2. بکاند قوی و مطمئن با ASP.NET
ASP.NET یک فریمورک قدرتمند و مقیاسپذیر برای توسعه اپلیکیشنهای وب است که توسط مایکروسافت توسعه داده شده است. این تکنولوژی به دلیل قابلیتهای امنیتی بالا، مقیاسپذیری و مدیریت بهینه دادهها، به عنوان یک انتخاب برجسته برای ایجاد بکاند سایتها و اپلیکیشنهای وب شناخته میشود. استفاده از ASP.NET در پروژههای بکاند باعث میشود که سایت قادر به مدیریت تعداد زیاد کاربران و دادهها با بهرهوری بالا باشد و بهراحتی قابلیت ارتقا و گسترش داشته باشد.
ویژگیهای امنیتی:
- Authentication and Authorization: مدیریت دسترسی کاربران و احراز هویت قوی برای کنترل دسترسی به منابع مختلف.
- Data Protection: رمزگذاری دادهها و محافظت از اطلاعات حساس.
- Anti-Forgery Tokens: جلوگیری از حملات CSRF (Cross-Site Request Forgery) با استفاده از توکنهای ضد جعل.
- Input Validation: بررسی و اعتبارسنجی دادههای ورودی برای جلوگیری از حملات XSS (Cross-Site Scripting) و SQL Injection.
مقیاسپذیری و عملکرد:
- Load Balancing: توزیع بار ترافیک بین چندین سرور برای بهبود عملکرد و کاهش بار سرور.
- Caching: استفاده از کش برای کاهش زمان بارگذاری و بار فشار از روی پایگاه داده.
- Asynchronous Programming: پشتیبانی از برنامهنویسی ناهمگام برای بهبود عملکرد و پاسخگویی.
مدیریت بهینه دادهها:
- Entity Framework: ORM (Object-Relational Mapping) قدرتمند برای ارتباط با پایگاه دادهها و انجام عملیات CRUD به صورت ساده و بهینه.
- SQL Server Integration: ارتباط آسان با پایگاه دادههای SQL Server برای ذخیرهسازی و بازیابی دادهها.
- Data Access Layers: لایههای دسترسی به داده برای جداسازی منطق تجاری و منطق دادهها.
پشتیبانی از Microservices:
- Service Isolation: جداسازی عملکردها به میکروسرویسهای مستقل برای بهبود مقیاسپذیری و نگهداری.
- Communication Protocols: پشتیبانی از پروتکلهای مختلف ارتباطی مانند HTTP, gRPC برای تعامل بین میکروسرویسها.
قابلیت ارتقا و گسترش آسان:
- Modular Architecture: ساختار مدولار برای افزودن ویژگیها و قابلیتهای جدید بدون ایجاد اختلال در عملکرد موجود.
- Versioning: پشتیبانی از نسخههای مختلف برای بهروزرسانی تدریجی و سازگار با نسخههای جدید.
3. سیستم پرداخت امن و یکپارچه
با پیادهسازی درگاههای پرداخت معتبر و مدیریت تراکنشهای امن، مشتریان میتوانند با اطمینان کامل خرید خود را انجام دهند. همچنین، سیستم مدیریت سفارشها به راحتی امکان پیگیری و مدیریت خریدها را برای کاربران و مدیران فروشگاه فراهم میکند.
| قابلیت تخصصی | توضیحات |
|---|---|
| درگاههای پرداخت معتبر | پیادهسازی درگاههای بانکی، بینالمللی (مانند PayPal و Stripe)، و پرداختهای موبایلی (مانند Apple Pay و Google Pay) برای پردازش امن و راحت تراکنشها. |
| مدیریت تراکنشهای امن | استفاده از رمزگذاری دادهها با پروتکلهای SSL/TLS، تأیید دو مرحلهای، و سیستمهای پیشگیری از تقلب برای امنیت بالای تراکنشها. |
| سیستم مدیریت سفارشها | امکان پیگیری وضعیت سفارشها، مدیریت موجودی کالاها، و ارائه گزارشهای تحلیلی برای مدیران فروشگاه. |
4. طراحی ریسپانسیو و کاربرپسند
این فروشگاه به صورت کاملاً ریسپانسیو طراحی شده است تا کاربران از طریق دستگاههای مختلف (موبایل، تبلت و دسکتاپ) به راحتی به فروشگاه دسترسی داشته باشند و تجربهای بینقص در مرور محصولات و خرید داشته باشند.
5. سرعت و عملکرد بالا
بهلطف استفاده از سرورهای بهینه و معماری Microservices در بکاند، سایت با حجم بالای ترافیک و درخواستها به راحتی کار میکند و از نظر عملکرد در سطح بسیار بالایی قرار دارد.
6. بهینهسازی برای سئو
تمامی صفحات فروشگاه با استفاده از تکنیکهای On-Page SEO و کلمات کلیدی مرتبط با محصولات، بهینهسازی شدهاند تا بازدیدکنندگان از طریق موتورهای جستجو به سایت هدایت شوند.
با طراحی این فروشگاه توسط تیم اُرُد، ما توانستیم به مشتریان تجربهای کاربرپسند و ایمن برای خرید آنلاین موبایل ارائه دهیم. استفاده از تکنولوژیهای مدرن و بهینهسازی سایت از نظر سئو و عملکرد، این پروژه را به یک نمونه موفق از فروشگاههای اینترنتی تبدیل کرده است.