پروژههای پاندا، طراحی شده توسط تیم OROD، شامل سایت و اپلیکیشن موبایل برای آموزش زبان به کودکان و نوجوانان است. این پروژه با استفاده از ASP.NET Core برای بکاند و Flutter برای اپلیکیشن موبایل توسعه یافته و از تکنولوژیهای HTML5، CSS3، و JavaScript برای فرانتاند سایت بهره میبرد. پنل مدیریت نیز با React و ASP.NET Core طراحی شده است. این پلتفرم ویژگیهای برجستهای مانند امنیت بالا، مقیاسپذیری و بهینهسازی برای سئو و سرعت بارگذاری دارد. محتوای تعاملی، بازیهای آموزشی، ویدیوهای آموزشی و آزمونهای آنلاین، تجربه یادگیری را جذابتر میکند. تیم OROD بهطور مستمر پشتیبانی و بهروزرسانیهای امنیتی را انجام میدهد تا عملکرد و امنیت سیستم حفظ شود.

پروژه های پاندا | طراحی سیستم آموزش زبان برای کودکان و نوجوانان
پروژه های پاندا که توسط تیم توسعهدهنده OROD پیادهسازی شده است، یکی از نمونههای موفق در زمینه طراحی پلتفرمهای آموزشی تخصصی است. این پروژه، با هدف ایجاد محیطی شاد و پر از انگیزه برای آموزش زبان به کودکان و نوجوانان طراحی شده و شامل سایت آموزشی، اپلیکیشن موبایل، و پنل مدیریت برای معلمان و کاربران است. هر یک از این بخشها با استفاده از تکنولوژیهای مختلفی طراحی و توسعه یافتهاند تا تجربه کاربری بهینه و عملکردی بالا ارائه دهند.
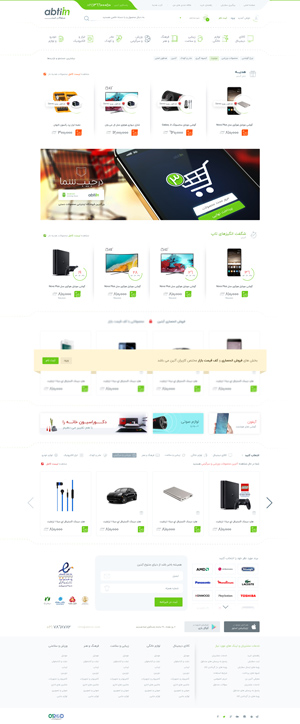
طراحی سایت های پاندا با استفاده از ASP.NET Core
سایت آکادمی زبانهای خارجی های پاندا بهطور کامل توسط تیم OROD طراحی و پیادهسازی شده است. برای ساخت بخش بکاند سایت، از ASP.NET Core استفاده شده است. این فریمورک با امنیت بالا، مقیاسپذیری، و کارایی عالی شناخته میشود و در پروژههای بزرگ و پیچیده مانند پلتفرمهای آموزشی بسیار مفید است.
ویژگیهای بکاند سایت:
- امنیت بالا: با استفاده از ویژگیهای امنیتی ASP.NET Core مانند احراز هویت پیشرفته و مدیریت دسترسیها، تمام اطلاعات حساس زبانآموزان، مانند اطلاعات شخصی و پیشرفت آموزشی، بهخوبی محافظت میشود.
- مدیریت دادههای پیچیده: ASP.NET Core قابلیت مدیریت حجم زیادی از دادهها را با کارایی بالا فراهم میکند. به دلیل وجود زبانآموزان متعدد با سطوح مختلف آموزشی، مدیریت و ذخیرهسازی اطلاعات بهطور کارآمد بسیار مهم است.
- پشتیبانی از RESTful API: این فریمورک بهخوبی از APIهای REST پشتیبانی میکند که امکان یکپارچهسازی بخشهای مختلف پلتفرم مانند سایت، اپلیکیشن موبایل و پنل ادمین را فراهم میکند.
طراحی فرانتاند سایت:
در بخش فرانتاند سایت، از HTML5، CSS3، و JavaScript برای طراحی رابط کاربری استفاده شده است. تیم طراحی بر اساس اصول UI/UX محیطی را ایجاد کرده که کاربرپسند، واکنشگرا (ریسپانسیو)، و ساده باشد. تجربه کاربری (UX) از اهمیت بالایی برخوردار است، چرا که مخاطبین اصلی این سایت، کودکان و نوجوانان هستند و رابط کاربری باید بهگونهای طراحی شود که استفاده از آن ساده و لذتبخش باشد.
ویژگیها:
- طراحی واکنشگرا (Responsive): سایت به صورت کاملاً ریسپانسیو طراحی شده است تا در تمامی دستگاهها مانند موبایل، تبلت و دسکتاپ بهدرستی نمایش داده شود. بهخصوص برای کودکان و نوجوانانی که بیشتر از دستگاههای موبایل استفاده میکنند، تجربه کاربری مطلوب در صفحات کوچک حائز اهمیت است.
- استفاده از انیمیشن و گرافیکهای جذاب: طراحی سایت از انیمیشنها و عناصر گرافیکی جذاب برای جلب توجه کودکان بهره میبرد. این عناصر نه تنها زیبایی بصری ایجاد میکنند بلکه به انتقال مفاهیم آموزشی کمک میکنند.
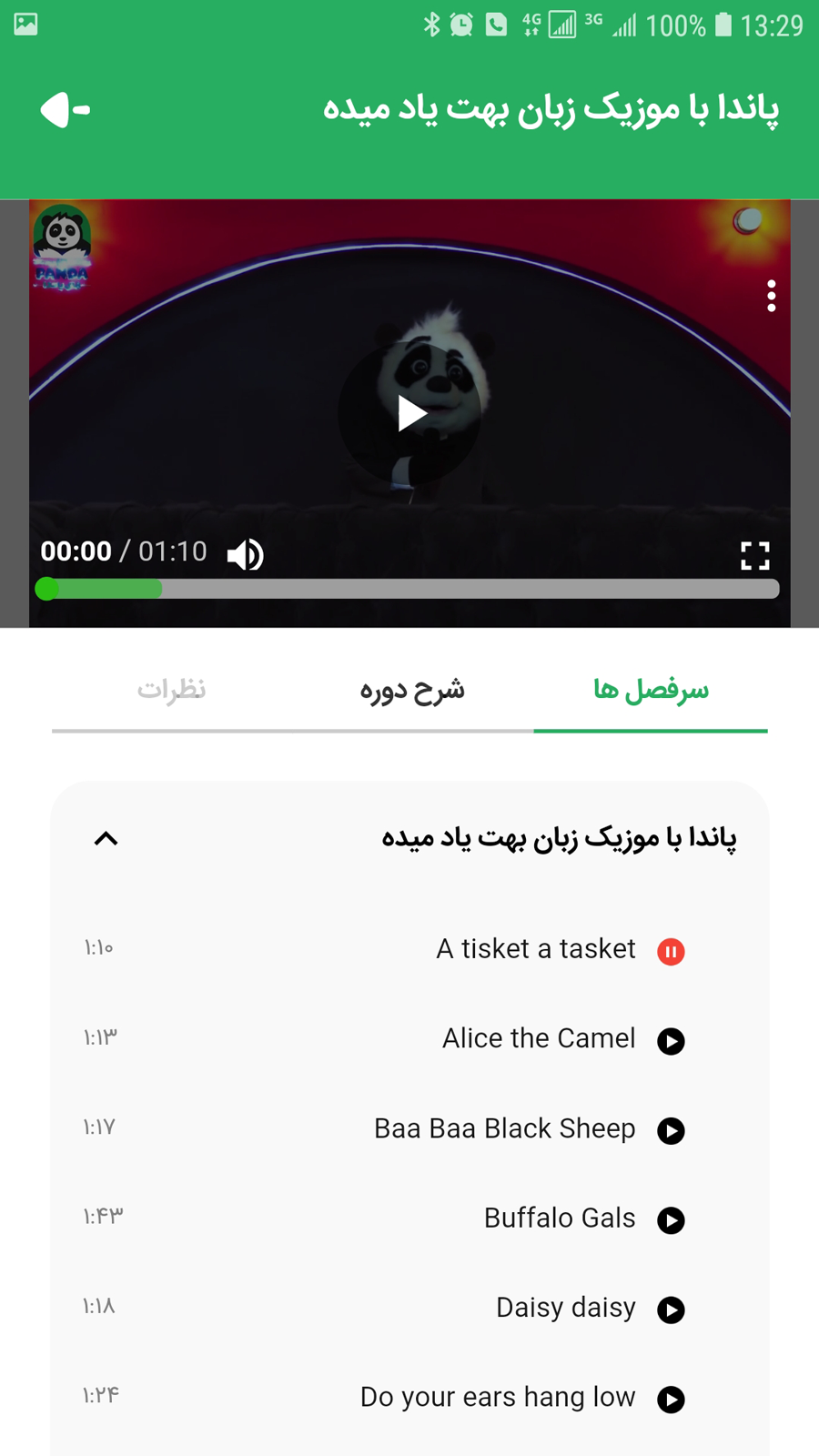
توسعه اپلیکیشن موبایل های پاندا با Flutter
در کنار طراحی سایت، تیم OROD یک اپلیکیشن موبایل برای آکادمی های پاندا توسعه داده است که به کاربران اجازه میدهد در هر مکان و زمانی به محتوای آموزشی دسترسی داشته باشند. برای طراحی و توسعه اپلیکیشن از فریمورک Flutter استفاده شده است. Flutter به عنوان یک ابزار چندسکویی Cross-Platform امکان توسعه همزمان برای هر دو سیستمعامل iOS و Android را فراهم میکند.
ویژگیهای فرانتاند اپلیکیشن با Flutter:
- تجربه کاربری سریع و روان: با استفاده از Flutter، تیم توسعه توانست یک تجربه کاربری بینقص ایجاد کند که حتی در دستگاههایی با سختافزار متوسط نیز عملکرد خوبی دارد.
- گرافیک و انیمیشنهای جذاب: Flutter بهطور خاص برای ایجاد انیمیشنهای گرافیکی جذاب و روان مناسب است، که در اپلیکیشن های پاندا نیز بهخوبی برای جذب کودکان استفاده شده است.
- قابلیتهای تعاملی بالا: طراحی اپلیکیشن با Flutter شامل تعاملات مستقیم و لحظهای برای آموزش بهتر کودکان و نوجوانان است. برای مثال، از طریق بازیها و فعالیتهای آموزشی تعاملی، کاربران میتوانند زبان را به شیوهای سرگرمکننده یاد بگیرند.
بکاند اپلیکیشن با ASP.NET Core:
- یکپارچگی دادهها: با استفاده از APIهای ASP.NET Core، دادههای کاربر بین سایت و اپلیکیشن همزمانسازی میشود و کاربران میتوانند بهراحتی از طریق هر دو پلتفرم پیشرفتهای خود را پیگیری کنند.
- امنیت و سرعت بالا: استفاده از ASP.NET Core تضمین میکند که دادههای ارسال و دریافت شده بین اپلیکیشن و سرور با سرعت بالا و امنیت کامل انجام شوند. این امر بهخصوص برای حفظ اطلاعات حساس کودکان و والدین بسیار مهم است.
طراحی پنل مدیریت (ادمین) با React
پنل مدیریت یکی از اجزای کلیدی این پروژه است که به معلمان و مدیران آکادمی اجازه میدهد دورههای آموزشی را مدیریت کنند، عملکرد زبانآموزان را پیگیری کنند و گزارشهای آموزشی را مشاهده کنند. برای طراحی فرانتاند پنل مدیریت از فریمورک React استفاده شده است. React به دلیل قابلیتهای بالای خود در ایجاد رابطهای کاربری تعاملی و بهینه، انتخاب مناسبی برای این بخش بوده است.
ویژگیهای فرانتاند پنل ادمین با React:
- رابط کاربری ساده و کارآمد: پنل مدیریت با استفاده از React به شکلی طراحی شده که تمامی عملکردهای مدیریتی بهراحتی و در یک محیط ساده و کاربرپسند در دسترس باشد.
- تعاملات بلادرنگ: یکی از ویژگیهای مهم React، قابلیت ایجاد تعاملات بلادرنگ و ریلتایم است. این ویژگی به مدیران و معلمان اجازه میدهد که تغییرات اعمال شده در پنل را بهصورت فوری در سایت و اپلیکیشن مشاهده کنند.
- پشتیبانی از دادههای داینامیک: React قابلیت مدیریت دادههای داینامیک را دارد که به معلمان امکان میدهد اطلاعات دانشآموزان و دورهها را بهسرعت و بدون نیاز به بارگذاری مجدد صفحه بهروز کنند.
بکاند پنل ادمین با ASP.NET Core
برای پشتیبانی از عملکردهای مدیریتی و ذخیرهسازی دادههای معلمان و مدیران، از ASP.NET Core برای بکاند پنل ادمین استفاده شده است. این سیستم قادر به پردازش حجم زیادی از دادهها و مدیریت کاربران بهصورت همزمان است.
مدیریت دسترسیها:
- یکی از بخشهای مهم در پنل مدیریت، کنترل دسترسیهاست. ASP.NET Core بهخوبی از سیستمهای پیچیده احراز هویت و دسترسیهای مبتنی بر نقش پشتیبانی میکند. این قابلیت باعث میشود که هر کاربر تنها به بخشهایی از سیستم دسترسی داشته باشد که به آن مربوط است.
- گزارشگیری پیشرفته: با استفاده از ASP.NET Core، معلمان و مدیران میتوانند گزارشهای دقیق و کاملی از عملکرد زبانآموزان، دورههای آموزشی و سایر بخشها دریافت کنند.
پایگاه داده با SQL Server
در تمامی بخشهای سایت، اپلیکیشن و پنل ادمین، از پایگاه داده SQL Server برای مدیریت و ذخیرهسازی دادههای آموزشی و کاربران استفاده شده است. SQL Server به دلیل امنیت بالا و قابلیت مدیریت حجم زیادی از دادهها، انتخاب مناسبی برای این پروژه بوده است.
ویژگیهای مهم SQL Server:
- امنیت بالا: تمامی دادههای حساس کاربران مانند اطلاعات شخصی و پیشرفتهای آموزشی در پایگاه داده SQL Server بهصورت رمزنگاری شده ذخیره میشوند.
- پشتیبانی از تراکنشهای پیچیده: این پایگاه داده بهخوبی از تراکنشهای پیچیده برای مدیریت دادههای همزمان در بخشهای مختلف سایت، اپلیکیشن و پنل ادمین پشتیبانی میکند.
- پایداری و مقیاسپذیری: SQL Server بهگونهای طراحی شده که بتواند با افزایش تعداد کاربران و دادهها، همچنان عملکرد پایدار و مقیاسپذیر داشته باشد.
بهینهسازی کدنویسی سایت
در کدنویسی سایت های پاندا، اصول بهینهسازی برای موتورهای جستجو (SEO) بهصورت دقیق رعایت شده است. این اصول شامل موارد زیر میشود:
- کدنویسی تمیز و مرتب: از کدنویسی تمیز و استاندارد استفاده شده تا موتورهای جستجو بتوانند محتوای سایت را بهراحتی ایندکس کنند. کدها بهصورت بهینه و بدون تکرارهای اضافی نوشته شدهاند تا سرعت بارگذاری سایت کاهش یابد.
- استفاده از تگهای مناسب: تمامی تگهای HTML از جمله تگهای عنوان (H1، H2، H3 و ...) و تگهای توصیفی متا بهطور دقیق و منطقی استفاده شدهاند تا موتورهای جستجو بهراحتی موضوع صفحات را تشخیص دهند.
- ساختار URL مناسب: برای تمامی صفحات سایت از URLهای ساده و توصیفی استفاده شده است. این کار به بهبود قابلیت دسترسی صفحات و افزایش احتمال کلیک کاربران کمک میکند. همچنین ساختار URL بهگونهای است که محتوای صفحات بهوضوح در آدرس URL نمایش داده میشود.
- بهینهسازی تصاویر: تمامی تصاویر موجود در سایت بهینهسازی شدهاند تا حجم کمتری داشته باشند و در عین حال کیفیت خود را حفظ کنند. استفاده از ویژگیهای alt در تصاویر باعث میشود که موتورهای جستجو نیز محتوای تصویری را تشخیص دهند و به رتبهبندی سایت کمک کنند.
بهینهسازی سرعت سایت
یکی از عوامل کلیدی در بهبود سئو و تجربه کاربری، سرعت بارگذاری صفحات است. در پروژه های پاندا، این مسئله بهطور ویژهای مورد توجه قرار گرفته است. بهینهسازی سرعت سایت از طریق موارد زیر انجام شده است:
- بهینهسازی کدهای جاوا اسکریپت و CSS: فایلهای CSS و JavaScript بهینه شدهاند تا حجم آنها کاهش یابد و زمان بارگذاری صفحات بهبود یابد. علاوه بر این، استفاده از تکنیکهای minification و compression برای کاهش اندازه فایلها نیز به کار گرفته شده است.
- استفاده از CDN: برای دسترسی سریعتر به محتوای سایت، از شبکه تحویل محتوا (CDN) استفاده شده است که باعث کاهش زمان بارگذاری صفحات، بهویژه برای کاربرانی که از مناطق جغرافیایی دورتر از سرور اصلی به سایت دسترسی دارند، میشود.
- کَشینگ (Caching): از سیستمهای کَشینگ برای ذخیره موقت دادهها و محتواهای ثابت استفاده شده است. این کار باعث میشود که در بازدیدهای بعدی کاربر، صفحات سریعتر بارگذاری شوند.
استفاده از محتوای تعاملی و خلاقانه
سایت های پاندا به دلیل مخاطب خاص خود یعنی کودکان و نوجوانان، از محتوای تعاملی و خلاقانه برای افزایش تعامل کاربران استفاده کرده است. این محتوا شامل بازیهای آموزشی، ویدیوهای تعاملی و آزمونهای آنلاین است که به زبانآموزان کمک میکند مهارتهای زبانی خود را بهطور مؤثرتری تقویت کنند.
- بازیهای آموزشی: بازیهای آموزشی مختلفی در سایت وجود دارد که به یادگیری زبان کمک میکنند. این بازیها بهگونهای طراحی شدهاند که هم سرگرمکننده و هم آموزشی باشند، و از طریق تکنیکهای بازیسازی (Gamification) کودکان را ترغیب به یادگیری مداوم میکنند.
- آزمونهای آنلاین: این سایت امکان برگزاری آزمونهای آنلاین را فراهم کرده است که به زبانآموزان و والدین اجازه میدهد پیشرفت آموزشی کودکان را پیگیری کنند و نیازهای آموزشی آنها را بهتر بشناسند.
- ویدیوهای تعاملی: محتوای ویدیویی تعاملی که زبانآموزان را در فرآیند یادگیری درگیر میکند، از طریق این سایت ارائه شده است. این ویدیوها به زبانآموزان اجازه میدهند با محیط و مفاهیم آموزشی بهطور مستقیم تعامل داشته باشند.
پنل ادمین پیشرفته برای مدیریت دورهها
یکی از مهمترین اجزای سیستم آموزشی های پاندا، پنل مدیریت است که برای مدیران و معلمان طراحی شده است. این پنل با استفاده از React در فرانتاند و ASP.NET Core در بکاند ساخته شده است و به معلمان و مدیران امکان مدیریت کارآمد دورههای آموزشی و زبانآموزان را میدهد.
قابلیتهای پنل ادمین:
- مدیریت دورهها: معلمان و مدیران میتوانند دورههای جدید را اضافه، ویرایش یا حذف کنند. همچنین قابلیت تنظیم برنامه درسی و مدیریت محتوای آموزشی برای هر دوره فراهم است.
- گزارشگیری دقیق: از طریق پنل ادمین، مدیران و معلمان میتوانند به گزارشهای دقیق و کاملی از عملکرد زبانآموزان دسترسی پیدا کنند. این گزارشها شامل اطلاعاتی مانند میزان پیشرفت زبانآموزان، نتایج آزمونها و میزان تعامل آنها با محتواهای آموزشی است.
- مدیریت کاربران: این پنل امکان مدیریت کاربران، از جمله معلمان، زبانآموزان و والدین را فراهم میکند. مدیران میتوانند دسترسیهای مختلفی را برای کاربران تعریف کنند و کنترل کاملی بر روی نقشها و وظایف داشته باشند.
- سیستم نوتیفیکیشن: یکی دیگر از ویژگیهای پنل ادمین، سیستم ارسال نوتیفیکیشن است که به معلمان و مدیران اجازه میدهد از طریق پیامهای درون سیستمی یا ایمیل، با زبانآموزان و والدین ارتباط برقرار کنند و اطلاعات مهم مانند زمان برگزاری آزمونها یا تکالیف جدید را به آنها اطلاع دهند.
توسعه پایدار و پشتیبانی مداوم
یکی از نقاط قوت پروژه های پاندا، رویکرد تیم OROD در ارائه پشتیبانی مداوم و بهروزرسانیهای دورهای برای بهبود کارایی سیستم است. پس از راهاندازی، تیم توسعهدهنده به بهبود مستمر پروژه ادامه داده و بر اساس بازخورد کاربران و نیازهای جدید آکادمی، تغییرات لازم را اعمال کرده است.
- پشتیبانی فنی: تیم OROD بهطور مداوم پشتیبانی فنی از پروژه را فراهم میکند تا هرگونه مشکل فنی یا نقص در عملکرد سریعاً برطرف شود؛ همچنین با توجه به اهمیت حفظ امنیت دادهها، بهویژه در مورد کودکان، سیستم بهطور مرتب بهروزرسانیهای امنیتی دریافت میکند. این بهروزرسانیها شامل نصب پچهای امنیتی و بهبود روشهای احراز هویت است.
- بهینهسازی دورهای: در کنار بهروزرسانیهای امنیتی، تیم توسعهدهنده بهطور مداوم بهینهسازیهایی در عملکرد سایت و اپلیکیشن انجام میدهد تا با افزایش تعداد کاربران، سیستم همچنان کارایی بالا داشته باشد.
ارد طراحی سایت پیشرفته
سایت آکادمی های پاندا با تمرکز بر روی آموزش زبانهای خارجی و استفاده از جدیدترین تکنولوژیهای وب، محیطی مناسب برای یادگیری زبان فراهم کرده است. این سایت با طراحی بهینه، امکانات پیشرفته و تجربه کاربری عالی، به عنوان یکی از بهترین پلتفرمهای آموزشی برای کودکان و نوجوانان شناخته میشود. تیم برنامهنویسی OROD با تجربه در طراحی سایتهای تخصصی و آموزشی، به شما کمک میکند تا با خدمات حرفهای، وبسایتی جذاب و کارآمد برای نیازهای آموزشی خود ایجاد کنید. شرکت برنامهنویسی اُرُد با تجربه در توسعه اپلیکیشنها و پلتفرمهای آموزشی، به آکادمی "های پاندا" کمک کرده تا یک سیستم آموزشی آنلاین قدرتمند و نوآورانه را راهاندازی کند. برای اطلاعات بیشتر درباره پروژهها و خدمات ما، به صفحه تماس با ما مراجعه کنید.